|
|
| (66 mellemliggende versioner af 2 andre brugere ikke vist) |
| Linje 39: |
Linje 39: |
| |- | | |- |
| |valign="top"|Dette er som udgangpunkt det letteste at håndtere, fordi størrelsen af billederne ændrer sig ikke, mens teksten nænsomt smyger sig om billedet. | | |valign="top"|Dette er som udgangpunkt det letteste at håndtere, fordi størrelsen af billederne ændrer sig ikke, mens teksten nænsomt smyger sig om billedet. |
| |[[Billede:W700.jpg]] | | |
| | Billedet er som regel lige i øjet og er med til at forme humoren i teksten. |
| | |
| | (Dette er i øvrigt én af Frodes første artikler da han var lærling på Spademanns) |
| | |[[Billede:billed1.jpg|400px|link=Danmarks Radios Symfoniorkester]] |
| |} | | |} |
| | |
| ===Mange billeder=== | | ===Mange billeder=== |
| {|class="wikitable" width=90% align=center | | {|class="wikitable" width=90% align=center |
| |- | | |- |
| |valign="top"|Start med som udgangspunkt at lægge billederne i forlængelse af hinanden i koden, så teksten bliver pænt venstre/højre-stillet hele vejen ned. <br> | | |valign="top"|Store flotte billeder er altid godt stof. Problemet er at antallet af linier kan ændre sig betragtelig mellem de to skærmsstørrelse. |
| | |
| | Start med som udgangspunkt at lægge billederne i forlængelse af hinanden i koden, så teksten bliver pænt venstre/højre-stillet hele vejen ned. <br> |
| Du kan ændre bredden på billederne så forholdet billede/tekst er godt <ref>Du kunne selvfølgelig også skrive noget mere tekst, dit dovendyr</ref> | | Du kan ændre bredden på billederne så forholdet billede/tekst er godt <ref>Du kunne selvfølgelig også skrive noget mere tekst, dit dovendyr</ref> |
| |[[Billede:W700.jpg]] | | |[[Billede:Billed2.jpg|400px|link=Morten Messerschmidt]] |
| |} | | |} |
|
| |
|
| Linje 58: |
Linje 65: |
| *... | | *... |
|
| |
|
| Det kan godt lade sig gøre, men tjek layoutet.
| | I eksemplet er der store billeder til højre og små til venstre så der stadig er plads tilbage til teksten i midten |
| | |
| | Alt kan godt lade sig gøre, men tjek layoutet. |
|
| |
|
| Artikler:[[Olympiske Lege]], [[Leonardo Da Vinci]] | | Artikler:[[Olympiske Lege]], [[Leonardo Da Vinci]] |
| |[[Billede:W700.jpg]] | | |[[Billede:Billed3.jpg|400px|link=Leonardo da Vinci]] |
| |} | | |} |
|
| |
|
| |
|
| === Kun billeder === | | === Kun billeder === |
|
| |
|
| Her bruger er en mulighed at bruge galleri-funktionen <nowiki><gallery></nowiki> | | Her er en mulighed at bruge galleri-funktionen <nowiki><gallery></nowiki> |
|
| |
|
| <pre><gallery widths="82px" heights="82px" perrow="5"> | | <pre><gallery widths="82px" heights="82px" perrow="5"> |
| Linje 88: |
Linje 96: |
| Billede:Jb_live.jpg|[[Lev og lad dø|Live And Get High]] | | Billede:Jb_live.jpg|[[Lev og lad dø|Live And Get High]] |
| </gallery> | | </gallery> |
| | |
| | === Slideshow=== |
| | <gallery type="slideshow"> |
| | Billed1.jpg|[[Spionen der elskede mig|The Spy Who Licked Me]] |
| | Billed2.jpg|[[A view to a kill|A View To A Hill]] |
| | Billed3.jpg|[[I hendes majestæts hemmelige tjeneste|In Her Majesty's Secret Pants]] |
| | </gallery> |
| | Her ses de billederne fra denne artikel men nu bare som slideshow med overblænding |
| | |
| | Her ser du deklarationerne i gallery-taggen |
| | {| class="wikitable" |
| | ! Type |
| | ! Wikitext options |
| | ! Default |
| | |- |
| | ! colspan="3" | Layout options |
| | |- |
| | | Photo width (max) || <code>widths=[number of pixels]</code> || ''300px'' |
| | |- |
| | | Cropping || <code>crop=[true]</code> || ''No cropping'' |
| | |- |
| | | Show recent uploads || <code>showrecentuploads=[true]</code> || ''False'' |
| | |- |
| | | Slideshow position || <code>position=[left/center/right]</code> || ''Right'' |
| | |- |
| | ! colspan="3" | Other |
| | |- |
| | | Hide "add photo" button || <code>hideaddbutton=true</code> || ''Not hidden'' |
| | |- |
| | | Slideshow caption || <code>caption=[text displayed]</code> || ''No caption'' |
| | |- |
| | ! colspan="3" | The photos |
| | |- |
| | | colspan="2" | Photos are separated by newlines. || ''No photo'' |
| | |- |
| | | colspan="2" | Captions are optional. Brackets are used only for adding links within captions. || ''No caption'' |
| | |- |
| | | colspan="2" | Links are optional, and use <code>link=</code> || ''No link'' |
| | |} |
| | |
| | Dette er et uddrag fra siden på Wikia Help. Du kan se flere eksempler på gallerier [http://help.wikia.com/wiki/Help:Galleries_and_slideshows/wikitext '''her'''] |
|
| |
|
| == Hvad er centreret layout? == | | == Hvad er centreret layout? == |
| Linje 117: |
Linje 166: |
|
| |
|
| Prøv at trække ud til 1280px, så du kan se hvordan indholdet bliver på midten og antallet af linier i artiklen forbliver konstant. | | Prøv at trække ud til 1280px, så du kan se hvordan indholdet bliver på midten og antallet af linier i artiklen forbliver konstant. |
| | |
| | |
| | |
|
| |
|
| == Overflow == | | == Overflow == |
| Linje 135: |
Linje 187: |
| [[Billede:Uffe.jpg|thumb|Dette er kun en prøve]] | | [[Billede:Uffe.jpg|thumb|Dette er kun en prøve]] |
| <div style="border:grey groove 3px;height:208px;overflow-y:scroll;"> | | <div style="border:grey groove 3px;height:208px;overflow-y:scroll;"> |
| '''Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst Dette er dødssyg designertekst''' </div> | | '''{{q}}{{q}}{{q}} |
| | ''' |
| | </div> |
| | |
| | Tjek den ud i begge skærmbredder |
|
| |
|
| | Som virkemiddel er en scrollbar midt i en artikel rimelig hvis der kommer en lang opremsning af en eller andens bestyrelsesposter eller hvad ved jeg... |
| | |
| | == Billedelinks == |
| | En af de hellige køer i Mediawiki har indtil fornyelig været at billeder altid linkede til billedesiden. Man kunne kun linke vha. brug af imagemap. I den nye version er det muligt at indføre sit link i sin billedestreng. |
| | |
| | ===Eksempel=== |
| | [[Billede:Uffe.jpg|link=http://www.venstre.dk|right|Dette billede linker til Venstres hjemmeside]] |
| | Dette eksempel linker til Venstres hjemmeside: |
| | |
| | <div style="border:black solid 1px;padding:6px;width:300px;"> |
| | <nowiki>[[Billede:Uffe.jpg|link=http://www.venstre.dk|right|Dette billede linker til Venstres hjemmeside]]</nowiki> |
| | </div> |
| | |
| | |
| | '''Bemærk:''' Du kan ikke bruge link i forbindelse med '''thumb''' eller '''frame'''. Her linkes der fortsat til billedesiden. |
|
| |
|
| Tjek den ud i begge skærmbredder
| |
|
| |
|
| Som virkemiddel er en scrollbar midt i en artikel rimelig hvis der kommer en lang opremsning af en eller andens bestyrelsesposter hvad ved jeg...
| |
|
| |
|
| == Noter == | | == Noter == |
| <references/> | | <references/> |
|
| |
| {{Under konstruktion}}
| |
Denne side vil primært handle om billeder og layout. Du bruger oftest billeder til at understøtte en sjov tekst. Det mest almindelige er at finde et billede som passer godt til teksten, og derefter selv finde på en gakket undertekst til billedet.
Hvis du vil se hvordan, du sætter billeder, ind har vores venner på Wikipedia lavet denne pragtfulde gennemgang af billedefunktionen.
HUSK at uploade dem først!
 Hende her er fra gammel tid altid blevet kaldt en tissekone
Hende her er fra gammel tid altid blevet kaldt en tissekone
Hvad skal jeg vide først?
Sådan tjekker du dit layout
Hvis du har 1280 pixel-skærm kan du finde en artikel med
centreret indhold og sætte browseren i slap tilstand og trække den ind så der ikke er mere baggrundsfarve tilbage. Nu kan du switche mellem stram og slap og hele tiden tjekke dit layout.
Skærmbredder
De to herskende skærmbredder hedder 1024 og 1280 pixels i bredden.
Begge gør stadig krav på indflydelse sååå...selvom at Bill Gates nok får ret i at vi alle ligger med en bellytop med 1280 m.m. du har købt en Asus Eee PC, er det godt lige at se om siden opfører sig nogenlunde ens, da antallet af tekstlinier kan variere f.eks når din tekst skal befinde sig mellem to billeder på 300px.
Hvor meget bredde er der i wiki
Bredde af indhold:
| Skærm(1024pixels)
|
Skærm(1280pixels)
|

|

|
Da bredden af dine billeder bruger mindste fællesnævner(skærm), skal bredden på billedet være max. 400px for ikke at teksten ser dum ud, ellers brug centreret billede.
Forskellige typer layout
Masser af tekst - få billeder
| Dette er som udgangpunkt det letteste at håndtere, fordi størrelsen af billederne ændrer sig ikke, mens teksten nænsomt smyger sig om billedet.
Billedet er som regel lige i øjet og er med til at forme humoren i teksten.
(Dette er i øvrigt én af Frodes første artikler da han var lærling på Spademanns)
|

|
Mange billeder
| Store flotte billeder er altid godt stof. Problemet er at antallet af linier kan ændre sig betragtelig mellem de to skærmsstørrelse.
Start med som udgangspunkt at lægge billederne i forlængelse af hinanden i koden, så teksten bliver pænt venstre/højre-stillet hele vejen ned.
Du kan ændre bredden på billederne så forholdet billede/tekst er godt [1]
|

|
Rigtig mange billeder
Venstre og højrestillede billeder i artiklen gør teksten til en slags olie som hele tiden ville prøve at finde tomme huller. Det kommer der nogen gange nogle underlige ting ud af:
- Overskrifter som ikke står over teksten...
- Få linier tekst presset ind mellem nogle billeder...
- ...
- ...
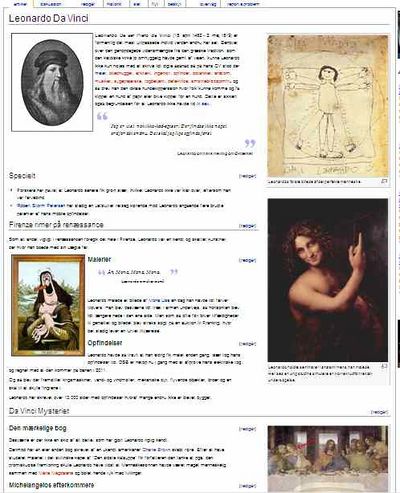
I eksemplet er der store billeder til højre og små til venstre så der stadig er plads tilbage til teksten i midten
Alt kan godt lade sig gøre, men tjek layoutet.
Artikler:Olympiske Lege, Leonardo Da Vinci
|

|
Kun billeder
Her er en mulighed at bruge galleri-funktionen <gallery>
<gallery widths="82px" heights="82px" perrow="5">
Billede:Jb_spy.jpg|[[Spionen der elskede mig|The Spy Who Licked Me]]
Billede:Jb_view.jpg|[[A view to a kill|A View To A Hill]]
Billede:Jb_in_her.jpg|[[I hendes majestæts hemmelige tjeneste|In Her Majesty's Secret Pants]]
Billede:Jb_die.jpg|[[Die another day|Dry another Hair]]
Billede:Jb_live.jpg|[[Lev og lad dø|Live And Get High]]
</gallery>
[2]
giver:
Slideshow
Her ses de billederne fra denne artikel men nu bare som slideshow med overblænding
Her ser du deklarationerne i gallery-taggen
| Type
|
Wikitext options
|
Default
|
| Layout options
|
| Photo width (max) |
widths=[number of pixels] |
300px
|
| Cropping |
crop=[true] |
No cropping
|
| Show recent uploads |
showrecentuploads=[true] |
False
|
| Slideshow position |
position=[left/center/right] |
Right
|
| Other
|
| Hide "add photo" button |
hideaddbutton=true |
Not hidden
|
| Slideshow caption |
caption=[text displayed] |
No caption
|
| The photos
|
| Photos are separated by newlines. |
No photo
|
| Captions are optional. Brackets are used only for adding links within captions. |
No caption
|
Links are optional, and use link= |
No link
|
Dette er et uddrag fra siden på Wikia Help. Du kan se flere eksempler på gallerier her
Hvad er centreret layout?
I de situationer hvor det er den måde artiklen ser ud på... og ikke indholdet, som er det vigtigste, kan man ligesom størsteparten af alle hjemmesider vælge at centrere indholdet:
Eksempel
<div style="background-color:#DDDDDD; width:100%;">
<center><div style="text-align:center;background-color:#EEEEEE;border:black inset 5px;width:690px;">
<big>'''(indhold)'''</big>
</div></center>
</div>
giver:
Prøv at trække ud til 1280px, så du kan se hvordan indholdet bliver på midten og antallet af linier i artiklen forbliver konstant.
Overflow
En anden mulighed til at styre sit layout, hvis forhold højde(billede/tekst) skal være det samme er at bruge div med overflow.
Eksempel
Her har jeg et billede af kendt politiker
Jeg ønsker at min tekst ved siden af billedet skal være lige så høj som billedet, uanset skærmbredde. Jeg sætter en højde og skriver hvad den skal gøre hvis der ikke er plads til teksten.
[[Billede:Uffe.jpg|thumb|Dette er kun en prøve]]
<div style="border:grey groove 3px;height:208px;overflow-y:scroll;">
Dette er dødssyg designertekst etc.etc.
</div>
giver:
 Dette er kun en prøve
Dette er kun en prøve
Indianer Jonas er en usikker mand, som ikke er god til det med pigerne, selvom han meget gerne vil kysse med dem. Han har også en fader-binding, som gør at han sætter sin maskulinitet helt over styr, og derfor mener at han konstant må opsøge de farligste steder og situationer.Indianer Jonas er en usikker mand, som ikke er god til det med pigerne, selvom han meget gerne vil kysse med dem. Han har også en fader-binding, som gør at han sætter sin maskulinitet helt over styr, og derfor mener at han konstant må opsøge de farligste steder og situationer.Indianer Jonas er en usikker mand, som ikke er god til det med pigerne, selvom han meget gerne vil kysse med dem. Han har også en fader-binding, som gør at han sætter sin maskulinitet helt over styr, og derfor mener at han konstant må opsøge de farligste steder og situationer.
Tjek den ud i begge skærmbredder
Som virkemiddel er en scrollbar midt i en artikel rimelig hvis der kommer en lang opremsning af en eller andens bestyrelsesposter eller hvad ved jeg...
Billedelinks
En af de hellige køer i Mediawiki har indtil fornyelig været at billeder altid linkede til billedesiden. Man kunne kun linke vha. brug af imagemap. I den nye version er det muligt at indføre sit link i sin billedestreng.
Eksempel
 Dette billede linker til Venstres hjemmeside
Dette billede linker til Venstres hjemmeside
Dette eksempel linker til Venstres hjemmeside:
[[Billede:Uffe.jpg|link=http://www.venstre.dk|right|Dette billede linker til Venstres hjemmeside]]
Bemærk: Du kan ikke bruge link i forbindelse med thumb eller frame. Her linkes der fortsat til billedesiden.
Noter
- ↑ Du kunne selvfølgelig også skrive noget mere tekst, dit dovendyr
- ↑ Bemærk:Ingen skarpe parenteser om billede-taggen i gallery-mode)