På siden er der nogen gadgets du kan bruge som et supplement til brug af tekst og billede. Det er jo sådan noget som hedder lir på godt dansk og burde slet ikke bruges hvis ikke lige det var fordi at Spademanns elsker lir[1]
Video
Youtube
Nogen gange kan det være fint at have en video i baghånden hvis man insisterer på at lave artikler om Alan Sorrenti, Umberto Tozzi og Eros Ramazotti...som der ikke er nogen læsere som kan huske (..hvis det altså ikke lige var for os).
Sådan gør du:
Youtube-taggen kan bruges <youtube>[11-cifret-kode]</youtube> og så er der video...men det kan designpolitiet ikke lide. Derfor brug én af disse tre skabeloner:
| Youtube right
|
| Sætter en video til højre for teksten.
|
Alan Sorrenti - Non So Che Darei
Italiensk bøsserøv
|
kode:
{{Youtube right|<youtube width=300 height=250>--3MQ4S8J3I</youtube>
|Alan Sorrenti - Non So Che Darei
|Italiensk bøsserøv}}
|
| Sidebyside
|
| Sætter to videoer ved siden af hinanden
|
Alan Sorrenti - Non So Che Darei
Italiensk bøsserøv
|
|
|
kode:
{{Sidebyside|<youtube width=300 height=250>--3MQ4S8J3I</youtube>
|Alan Sorrenti - Non So Che Darei
|Italiensk bøsserøv
|[[Fil:Umberto Tozzi.Tu|300px]]
|Umberto Tozzi - Tu
|Lyder det ikke som Laban}}
|
| One above another
|
| Sætter to videoer over hinanden til højre for teksten.
|
Alan Sorrenti - Non So Che Darei
Italiensk bøsserøv
|
kode:
{{One above another
|<youtube width=300 height=250>--3MQ4S8J3I</youtube>
|Alan Sorrenti - Non So Che Darei
|Italiensk bøsserøv
|[[Fil:Umberto Tozzi.Tu|300px]]
|Umberto Tozzi - Tu
|Lyder det ikke som Laban}}
|
Den lidt lettere metode til videoer
- Gå ind og find din video på Youtube
- Brug funktionen "Upload video" ude til venstre i fil-menuen
- Kald din video for noget du kan huske og indsæt URL'en
- Gør som du ville gøre med et billede. I stedet skriver du [[File:<navnet>]] i din wikitext.
Denne metode er ophævet af udbyderen wikia. Den linker ind til en ny side i stedet for at afspille videoen på siden.
Brug i stedet youtube-taggen eller skabelonerne.
Musik
Lydfil
Du kan også indsætte en lydfil, men først skal den konverteres til ogg-format. Hvis du ikke lige har en konverteringapplikation ved hånden findes der flere muligheder for online conversion på nettet.
Sådan gør du:
- Oplåvd din ogg-fil der hvor du plejer at oplåvde billeder.
- Indsæt den i audio-skabelonen:
[[Fil:Glory.ogg|James Lasts udgave af en Dizzy Mizz Lizzy-melodunte]]
bliver til
James Lasts udgave af en Dizzy Mizz Lizzy-melodunte
Kort
Google Maps
Google Maps er til når du skal bruge et kort og i særdeleshed lave nogle punkter på kortet, som kan have en sjov tekst eller billede. Du kan også bruge den til at angive en rute eller et område.
Google Maps producerer noget kode som du selv skal copypaste til dit dokument.
Den simple
Du har bestemt dig for at vise et kort over Christiania
- Gå ind ind i map editor - link nede på siden
- Lav en søgning - husk at skrive "denmark" i søgelinien.
- Brug zoom-knappen så kortet vises rigtigt.
- Tjek de forskellige indstillinger - bredde er som regel max 400
- Kopier det der står i den blå boks og vupti.
OBS! Nogle gange springer wikien over på søgesiden når du forsøger at gemme et kort. I de fleste browsere er det nok bare at trykke "Tilbage" og gem igen...ellers sørg for at have gemt din tekst forinden.
| Simpelt kort
|
| {{#display_point:
|
centre=55.673955, 12.599666
|
zoom=16
|
width=300
|
height=300
|
type=normal
|
controls=type
}}
-->
|
{{#display_point:
|centre=55.673955, 12.599666
|zoom=16
|width=300
|height=300
|type=normal
|controls=type
}}
<!-- Below is old deprecated code of map
{{#display_point:
|centre=55.673955, 12.599666
|zoom=16
|width=300
|height=300
|type=normal
|controls=type
}}
<!-- Below is old deprecated code of map
<googlemap version="0.9" lat="55.673955" lon="12.599666" type="map" zoom="16" width="300" height="300">
</googlemap>
-->
-->
|
Tilføj punkter
Du har nu fundet dit kort og klikker på det for at lave nogle punkter. Som det fremgår af dialogen er det tilladt at bruge wikitext i tekstdelen hvilket f.eks. giver mulighed for at sætte billeder ind.
| Kort med et punkt
|
| {{#display_point:
55.673967, 12.599087~Christiania
Fil:Graahal.jpg150pxleftDen grå hal er en berømt gourmet-restaurant i København, som i 2011 har fået tre stjerner i den anerkendte Guide Michelin.
|
centre=55.674051, 12.599173
|
zoom=16
|
width=300
|
height=300
|
type=normal
|
controls=type
}}
|
{{#display_point:
55.673967, 12.599087~Christiania
[[Fil:Graahal.jpg150pxleft]]Den grå hal er en berømt gourmet-restaurant i København, som i 2011 har fået tre stjerner i den anerkendte Guide Michelin.
|centre=55.674051, 12.599173
|zoom=16
|width=300
|height=300
|type=normal
|controls=type
}}
<!-- Below is old deprecated code of map
<googlemap version="0.9" lat="55.674051" lon="12.599173" type="map" zoom="16" width="300" height="300">
55.673967, 12.599087, Christiania
[[Fil:Graahal.jpg|150px|left]]Den grå hal er en berømt gourmet-restaurant i København, som i 2011 har fået tre stjerner i den anerkendte Guide Michelin.
</googlemap>
-->
Som man sikkert kan se er ballonerne alt for store. Jeg prøver med lidt CSS-styling rundt om teksten.
{{#display_point:
55.673967, 12.599087~Christiania
[[Fil:Graahal.jpg150pxleft]]Den grå hal er en berømt gourmet-restaurant i København, som i 2011 har fået tre stjerner i den anerkendte Guide Michelin.
|centre=55.674051, 12.599173
|zoom=16
|width=300
|height=300
|type=normal
|controls=type
}}
<!-- Below is old deprecated code of map
<googlemap version="0.9" lat="55.674051" lon="12.599173" type="map" zoom="16" width="300" height="300">
55.673967, 12.599087, Christiania
<div style="width: 200px; height: 300px;">
[[Fil:Graahal.jpg|150px|left]]Den grå hal er en berømt gourmet-restaurant i København, som i 2011 har fået tre stjerner i den anerkendte Guide Michelin.
</div>
</googlemap>
-->
|
Lav en rute
| Lav en rute
|
|
Du har nu fået lyst til at vise en rute på Christiania. Start med første punkt og vælg den funktion i dialogen som hedder "create a path". Nu
trykker du hvert knudepunkt på kortet og siger "save and close" når du har nået det sidste punkt.
Du kan nu redigere punkterne med tekst hvis der er nogen seværdigheder undervejs.
| Eksempel på en sti
|
|
{{#display_map:
|
lines=55.672694915842925,12.536910719209118:55.66809649232427,12.544120497041149:55.663594354232124,12.540000623994274:55.65836541483173,12.545150463993195:55.65594437299087,12.542575543338899~ ~ ~#2325A1; 55.673385715824644,12.596378766320413:55.67358536844693,12.596754275582498:55.67356116818333,12.597204886697:55.673730569714095,12.597612582467264:55.673682169351586,12.597902261040872:55.67347041706156,12.598578177712625:55.673778970016734,12.599114619515603:55.673228413041016,12.600326977990335:55.67363981898528,12.600981436989969:55.67396047061834,12.600133858941263:55.67409357052436,12.599597417138284:55.67452916705079,12.600316249154275:55.67399677063763,12.60143204810447:55.67373661975521,12.601474963448709:55.673555118115125,12.601238929055398:55.67333126493266,12.601668082497781:55.67325261351043,12.601807557366556:55.672883554725246,12.600627385400003:55.672738350314496,12.600541554711526~Christiania~en lille rundtur~#3844AB~0.26~10
}}
|
{{#display_map:
|lines=55.672694915842925,12.536910719209118:
55.66809649232427,12.544120497041149:
55.663594354232124,12.540000623994274:
55.65836541483173,12.545150463993195:
55.65594437299087,12.542575543338899~ ~ ~#2325A1;
55.673385715824644,12.596378766320413:
55.67358536844693,12.596754275582498:
55.67356116818333,12.597204886697:
55.673730569714095,12.597612582467264:
55.673682169351586,12.597902261040872:
55.67347041706156,12.598578177712625:
55.673778970016734,12.599114619515603:
55.673228413041016,12.600326977990335:
55.67363981898528,12.600981436989969:
55.67396047061834,12.600133858941263:
55.67409357052436,12.599597417138284:
55.67452916705079,12.600316249154275:
55.67399677063763,12.60143204810447:
55.67373661975521,12.601474963448709:
55.673555118115125,12.601238929055398:
55.67333126493266,12.601668082497781:
55.67325261351043,12.601807557366556:
55.672883554725246,12.600627385400003:
55.672738350314496,12.600541554711526
~Christiania~en lille rundtur~#3844AB~0.26~10
]]
|
Som man kan se genererer wikien et tal sammen med punkter:
- 6 = tykkelsen på linien i pixel
- #B2 = gennemsigtighed hvor #00 er usynlig og #FF er lig med ingen gennemsigtighed
- 758BC5 = Farven i HEX
Disse kan selvfølgelig ændres.
|
Hvordan får jeg kortet til at stå ordentligt
Kort må gerne stå pænt i højre side. Det gør man vha. følgende kode:
<div style="float:right">
<googlemap>
.
.
.
</googlemap>
</div>
Hvis man får lyst til at det skal ligne en billede-thumb, kan man tilføre følgende:
<div style="float:right;background:#eee;margin-left:10px;padding:5px;border:grey outset 1px;">
<googlemap>
.
.
.
</googlemap>
<small>HER SKAL DIN TEKST STÅ</small>
</div>
OpenStreetMap
OpenStreetMap er et kort hvor brugerne laver kortet. Derfor kan man nogle steder hente nogle mere detaljerede kort ud end Google Maps kan byde på i JPEG-format.
OpenStreetMap finder du her
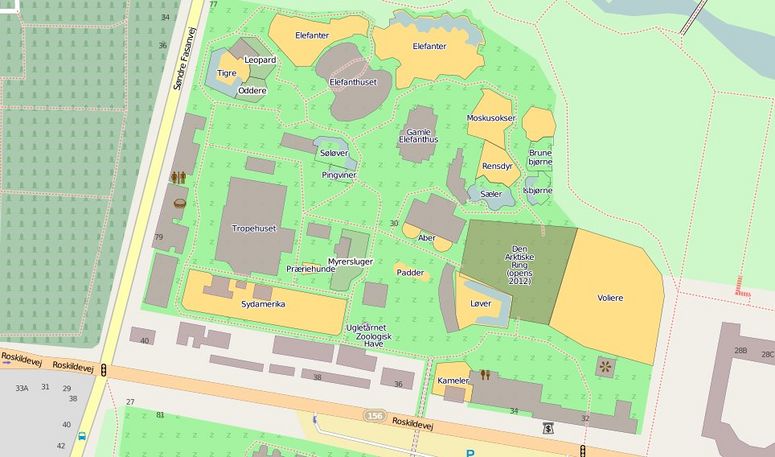
Her ser du Zoologisk Have i København
 Det er godt at vide hvor myreslugeren befinder sig
Det er godt at vide hvor myreslugeren befinder sig
Andre sjove teknikker
Sammenklappelig boks
...også kaldet bøøøh-tiit-tiit
Den årvågne læser af denne side vil under gennemgangen af video-afsnittet have lagt mærke til, at det kan være hensigtsmæssigt at folde noget sammen så det ikke fylder for meget.
Sådan gør du:
Du laver en tabel med en header, og giver den klasse-navnet "collapsible"
Her er den mest enkle mulighed:
{|class="collapsible"
!Hvad drikker Møller?
|-
|...øller,...øller,...øller
|}
giver
| Hvad drikker Møller?
|
| ...øller,...øller,...øller
|
Nu er det ikke særligt sjovt hvis man kan se det skjulte, så hvis du tilføjer "collapsed" til klassedeklarationen er det med øllerne skjult fra starten.
{|class="collapsible collapsed"
!Hvad drikker Møller?
|-
|...øller,...øller,...øller
|}
giver
| Hvad drikker Møller?
|
| ...øller,...øller,...øller
|
Du kan nu prøve at eksperimentere lidt mere med udseendet:...giv noget baggrundsfarve, sætte bredden op så den står nogenlunde ens. Her er den meste brugte model...Standardklassen "toccolours" er tilføjet. Du kunne også bruge f.eks. "wikitable"
{|class="toccolours collapsible collapsed"
!width=960 bgcolor=orange|Hvad drikker Møller?
|-
|...øller,...øller,...øller
|}
giver
| Hvad drikker Møller?
|
| ...øller,...øller,...øller
|
Her kan du læse mere:
RandomSelection
RandomSelection er en meget kraftfuld teknik som du både kan bruge på tekst eller billeder. Den bruges hvis du gerne vil have at indholdet i et afgrænset område skal skifte hver gang at brugeren kommer ind på din side eller trykker på opdatér.
Sådan gør du:
<choose>
<option>Valgmulighed 1:Månen er lavet af grøn ost</option>
<option>Valgmulighed 2:Månen er en stor skumfidus</option>
<option>Valgmulighed 3:Månen er en skaldet plet på mandens isse</option>
<choose>
giver
Valgmulighed 3:Månen er en skaldet plet på mandens isse
Opdatér siden hvis du vil se teksten skifte.
Noter
- ↑ Men tag lige at lave nogle rigtige artikler - med kun tekst og billede -først. Det er kun når vi er absolut på skideren at vi begynder at bruge sådan noget artikelddoping