Navigationsbjælke
Der er problemer i firefox. Nedlæg Mozilla sagde The Trident Knight.
- Jeg kan ikke få mit script til at virke.
Er der nogen eksperter som ved om IE8 har en anden CSS-fortolkning end IE7....Nej jeg må skifte til IE8 på min arbejdshestcomputer, eller også bygge lortet op selv i stedet for at sakse den.
Fortolkningen burde være den samme i både IE7, IE8 og Firefox 3, men der er forskel på hvordan de reagerer, hvis der er fejl i css'en. IE plejer at gætte, mens Firefox er mere tilbøjelig til at opgive. Når jeg kigger i css'en ser den ikke helt fin ud. For det første så skal kommentarer indledes med skråstreg stjerne og afsluttes med stjerne skråstreg, desuden er der en nowiki og en /pre til sidst. Prøv at rette dette og se om det hjælper.
Hej Kurtadam. Dejligt at se dig på banen igen. Jeg havde hugget scriptet fra noget som brugte bl.a. baggrundsbilleder. Jeg blev i tvivl om brugen af ul og li var nødvendig for kombatiliteten. Men da ja godt kan se logikken i opbygningningen vil jeg prøve at bygge det op i min egen wamp-mediawiki-opsætning og så bruge firefox. Så er jeg da sikker på alle kan være med. Da det jo ikke er strengt nødvendigt men kun lir, så betragter jeg det som et legeprojekt.
 Selvfølgelig med den nototiske hover-effekt
Selvfølgelig med den nototiske hover-effekt
Jeg kan godt se at jeg bruger span til noget som burde ligge længere oppe i hierarkiet.
Ååh gud, kan der være andre steder der bruger Id'en: tabs. Min oplæg fungerer udmærket i begge browsere på min lokale opsætning. Lad os prøve at vende tilbage til det og så ændre id-navnet til noget andet.<ul> og <li> er ikke nødvendige...
Jeg har lige rettet på nogle paranteser og nu virker det både i IE og Firefox. Som sagt er Firefox mere følsom overfor fejl i css'en.
Bingo....idioten her sidder og kigger på nogle faneblade foroven på monobook og alligevel når han ikke at få den tanke at der også står "tabs" et eller andet sted i de andre CSS-dokumenter.
Det spiller også i Safari (på mac)
Så nu skulle den sidde der. Den begyndte guddæle'me at drille i IE, men det var fordi der var nogle rester af baggrundsbillede-URL, som IE hellere ville prioritere. Men hvad det er ikke første gang at jeg har kløjs i forholdet mellem årsag og virkning....men ideen er OK. Forsiden var lidt for fersk i toppen. Nu kan man evt. diskutere farvevalg, skrifttype elller anden hover effekt.
Det ser nydeligt ud. Måske kunne en anden skrifttype komme på tale?
Du er fri til at eksperimentere hvis du har lyst. Jeg lader den lige være i beta lidt endnu, fordi jeg oplever nogle gange at når jeg loader siden så er rammerne væk. Jeg kan ikke rigtig finde ud af om det er fordi CSS-koden står nederst i common.css. Det har ikke noget med Firefox/IE-problematikken at gøre. Det hjælper som regel at flushe cachen. Jeg tror lige jeg rømmer lidt i siden her fordi den er langsom nå jeg skriver.
Navigation beta
Den ser mærkelig ud i IE. Normal i Firefox. De lange knapper er lidt højere.
Ser nydeligt ud i Firefox og Safari. Fint at det er uppercase det hele. Så lidt spøjst ud med stort begyndelsesbogstav og resten i small caps.
Jamen så tror jeg bare vi launcher den i nattens mulm og mørke. Jeg synes også Tahoma er fed. Der er alligevel ingen af hardcore-drengene der opdager hvad der sker på forsiden.
Tegneserier
Er der nogen som har noget imod at jeg slår mine tegneserier op på forsiden. Når kvaliteten falder må I gerne sige til. "Frodes fodnoter" prøver at tage fat om 90'erne hvor de intellektuelle blev kvalt og de smarte var dem som blev journalister, IT-nørder, spindoktorer. Jeg regner med at siden viser sidste nye strip.
- Super ide! Bare kom med dem! --Helgj60 jan 8. 2010, 11:40 (UTC)
Det er jo fantastisk man kan lave tegneserier uden at kun tegne. På et eller andet tidspunkt i januar plejer vi også at tage en overordnet diskussion om udseendet på forsiden...og så ender det som regel med at jeg sidder og laver det....
Det lyder da helt fint. Og hvorfor ikke tegneserier uden at kunne tegne. Vi opretter da også artikler uden at kunne skrive. Jeg spekulerer lidt på at få tegnet nogle striber til et par artikler.
Det er skide sjovt og der er tydeligvis ikke langt fra ide til resultat. Hele fire striber er det blevet til i dag. Hvis folk gør krav på forsiden må vi jo bare lave noget choose option-halløjsa.
Nyt farvel til nullerne-design
Her først på året er det tid til at starte diskussionen om forsiden. Som alle andre levende væsener skifter vi overtøj en gang imellem. Vi kan konstatere at vores store forbillede Wikipedia åbenbart ikke har tage deres beta-version i brug, så vi ikke behøver at lægge os op af deres design endnu.
Personligt er jeg ved at være træt af farven på den øverste blok. Overskriften måtte godt være endnu mere "Her kommer vi"-indbydende, og der er ikke nogen lov imod billeder på forsiden. Man kunne selvfølgelig lave en "Hej med dig" som tegneserie.
Indtil videre kopierer jeg koden over fra forsiden og prøver at eksperimentere lidt med lidt nye styles.
1.1 Ændring af topbjælken(PS. Designet er langt fra færdigt)
Farvevalget er ændret pga. mange nye farverige indslag. Den står i skærende kontrast til den meget pastelfarvet forside. Billedet foroven er en collage af forskellige Spademanns-indslag. Strukturering af resten af siden er OK og blev i sin tid valgt for at bevare identifikationen med vores andre kammerater i uncyclopedia-bevægelsen. Man kunne også diskutere om man ikke skulle indføre et nyt favoritsystem til forsiden. Der er ikke rigtig nogen som gider at lege smagsdommere så de samme artikler bliver stående år efter år. Skal i byen og købe ind. Kommentarer er velkomne.
- Jeg synes at teksten "den meningsløse enc... osv." er blevet for mat. Der mangler lidt pep. Og månedens kategori med kongerne - det er nogle lange måneder vi holder os. Jeg synes også, at vi skal smide tegneserierne op på et mere prominent niveau. De ligger og dingler lidt for langt nede. De er gode som blikfang og noget nyt og frisk. --Helgj60 feb 6. 2010, 14:33 (UTC)
Hurtig ude!! Vores tegneserier er ikke vores kerneprodukt. Det vil være et forkert signal at putte dem op i banneret bare for at sælge. Spademanns er først og fremmest et tekst/billede-site som lærer folk at skrive sjovt. Der er kun den sammenhæng at nogle adminer på Spademanns prøver at lave tegneserier, men man kunne sagtens lave nogle til lejligheden konstruerede cartoon-billeder, ligesom jeg selv har sat én af mine egne favoritscener ind på min egen diskussionside til at byde folk rigtig hjerteligt velkommen med.
Men det at vi har brugt Spademanns brand på Facebook til at sælge tegneserier med har da gjort folk interesseret. Jeg tror ikke at folk ville græde hvis du (Helgj) gik ind og kom med nogle nye forslag til præsentationstekst. Månedens kategori burde vel egentlig hedde noget med Spademanns-TEMA. "Ting du skal vide" lyder meget formynderisk - men det er godt med labels til hurtigt at skære ting ud i pap for folk.
Jeg kan godt lide topbanneret. Det er friskt og uhøjtidligt. Baggrundsbilledet på de 900 pixels i bredden synes jeg dog er lidt i underkanten.
Og som du skriver, så virker resten af siden noget fesen i forhold til.
Spademanns Billedleksikon synes jeg grafisk er superflot, men desværre er kategorien ikke særlig opdateret, så den hører nok ikke til på forsiden mere, lige som månedens tema med kongene trænger til et nyt tema. Tekstboksen med favoritter har vist også udtjent sin værnepligt og burde omskrives totalt.
Glæder mig at du kan lide banneret. Jeg vil godt prøve at raffinere billedet lidt mere og kolofonen som nok skal ændres lidt. Det her var bare en prototype. Som sagt opbygningen er god. Nyhedstingen fungerer nogenlunde og bliver brugt. Spademanns Billedeleksikon er nok lidt for meget til feinschmasckere til at banneret fra serien hører hjemme på forsiden. Man kunne prøve at lave nogle små bannere der får nogle flere af vores projekter med. Det er jo stadig ikke forbudt at besøge James Bond-portalen. Desuden har jeg tænkt på at der hvor flagene er nu kan man lægge noget mere værktøjslinie-funktionalitet ind - links - opret side - facebook. Lad os give projektet en uges tid. Helge kunne godt lide vores tegneserier.
Det er alle forslag, som jeg kan tilslutte mig, især synes jeg at ideen med små bannere til diverse projekter er god. Og jeg ville fortrække at vi kunne få skrevet "ting du bør vide" om så den fylder en hel del mindre og helt droppe links til artiklerne her, der burde være rigeligt andre steder på siden.
1.1.2 Ændring fra mørk til lys
- Ændring fra mørk til lys baggrundsfarve
- Ændret til Verdana
- Raffineret den oprindelige menu. Kunne godt tænke mig en en hover(mouseOnOver) funktion når man holder musen henover "Læs artikler". Det kan ikke være så vanskeligt at konstruere.
- Fyldt create-inputbox i værktøjslinien.
- Prøver at få udarbejdet et ordenligt farveskema for siden vha. colourmatch. Det er stadig lidt en rodebutik. Folket har forlangt stærkere farver.
1.1.3 Billede finpudset
Nu er billedet nogenlunde. Symbolikken er ikke til at tage fejl af. Det der Rio 2016 er et flot logo, så det har bare fået lov at stå af samme grund. Selv kunne jeg tænke mig et tegnet ansigt ligesom Claus Deulerans historiemagister der følger en hele tiden. Det er stadig Bitstrips fedeste detalje...Men skal det være Morten Reesen, Jørgen Leth, Uffe Elleman eller pigen fra parallelsamfundet der følger én.
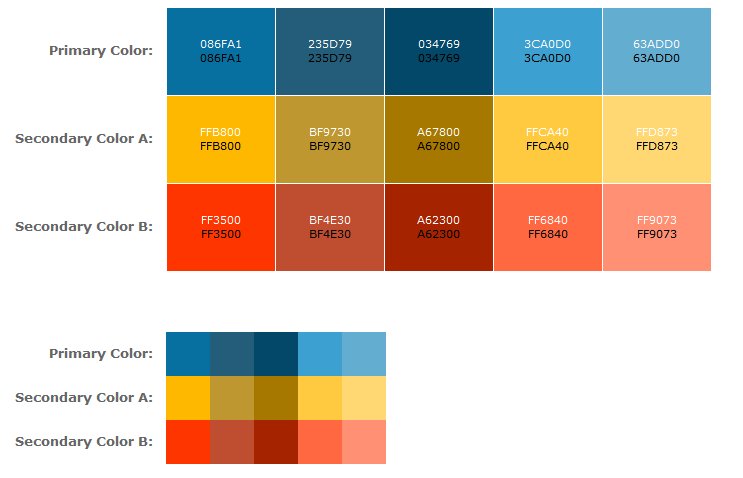
Colorscheme
Udfra kravet om mindre fesne farver på forsiden er følgende farveskema blevet lavet:

På en side ville det se sådan ud

- Det her colorscheme er rigtig godt. Det har hermed min stemme. Et forslag til en ny præsentationstekst kunne være:
Spademanns Leksikon er den frie encyklopædi for alle, der er træt ekspertvælde, politisk korekthed og utidig kildekritik. Her bestemmer du selv tingenes rette sammenhæng uden smålig skelen til fakta. I øjeblikket har vi 9.944 artikler og du kan redigere dem alle eller oprette noget nyt og fantastisk. På vores skribentforside kan du finde mere information, og ellers kan du hente inspiration på Forum.
--Helgj60 feb 7. 2010, 10:44 (UTC)
Jeg skulle hilse og sige at det er meget sjovere hvis man sætter det ind på forsiden. Nå men hvis du også lige gider at tage dig af det i det blå felt og gøre det mere vedkommende for vores primære målgruppe af HTX-studerende, emoer og andre udstødte, så skal chefdesigneren nok love at du ikke får frataget din firmabil. P.S. Jeg skal nok lige klistre det ind...
1.1.4 Avatar - det nye modeord
Sille blev vores første speakerpige. Jeg vil hurtigt lave en lille karruselskabelon, sådan at billedet skifter for hver gang. Hvis der er nogen som mangler en avatar som passer til teksten ved siden af, tager det ca. 10 min. at lave hvem som helst. Hvis der er nogen journalister og jetset-dronninger som mener at det er godt for deres personlige branding koster det kr. 10.000 + gebyr at indtage tronstolen på sitet i en måneds tid. Satte lige Helgj's tekst ind. Prøver farveskemaet på menuen. Leder stadig efter noget enkelt javascript sådan at menuen folder sig ud. Meningen er vel at knappen skak befinde sig i værktøjslinien.
Har prøvet at implementere farveskemaet...Er ikke vildt begejstret. Har prøvet at eksperimentere med overskrifterne. Tahoma- small-caps...ser bedre ud.
Jeg lover bagefter at opdele i klasser med nogle gode navne og lave et forside-css. Det er jo snart en skønsom blanding af wikitext, styles og tekst, som ville tage 15 hieroglyf-eksperter at dekode.
Jeg har oprettet en skabelon:Citat3, som har den grå baggrundsfarve, så citatet ikke vises med hvid baggrund. Vi kan bare rette farven til, hvis baggrunden ændrer sig i boksen.
Havde lige taget et stint hvor jeg prøvede alle mine vildeste tricks...bare rolige vi er ikke nået de runde kanter endnu. Jeg blev enig med mig selv at farvekoder nok kun duer til de egentlige design elementer for at folk ikke tror de er kommet på et eller andet trip på et pædagogseminarium. Hvis du lige gad at lave dine ændringer igen ville jeg blive lykkelig.
Jeg kunne iøvrigt godt tænke mig at lave nyhedsboksen så den ser mere nyhedsfeed-agtig ud med dato, direkte link til diskussion, tidsstempel, mens jeg stadig arbejder på en flot menu a la det her http://www.getintothis.com/pub/projects/rb_menu/
Ja, det er en lækker menu - især kan jeg godt lide den nederste, men det er også ok at man skal klikke på "menu" for at få den frem.
Jeg retter lige citatet til igen.
Jeg tænker på at vi kunne aflive "Ting du bør vide" fuldstændigt. Helgj60's tekst i topbanneret siger lige som det hele.
Ja, jeg synes vores kampagnearbejde har måske gjort at vi ikke længere i så høj grad behøver at forklare hvem vi er. Det ved man godt ude i byen efterhånden. På den anden side hvis kun folk redigerer forsiden én gang om året er det nødvendigt at indholdet trods alt er forholdsvis statisk. Det kunne være links til vores facebookgrupper, det kunne være en Youtube-video optaget med det (er det Camfrog det hedder) "Så let er det". Jeg har også flere ideer kørende sideløbende. Bl.a. vil jeg prøve at få JQuery til at virke så man kan få lidt Ajax-fornemmelse vha. javascript. Det skulle kunne lade sig gøre. Husk at opdatere loggen.
1.1.5 Nye labels
De forskellige labels er blevet permanent ændret og undertegnede er begyndt at oprette nogle klasser i common.css. Jeg kunne lige så godt have lavet templates, men folk ved jo efterhånden hvad klasser er når åbn/lukke-bokse o.lign skal bruges.
<div class="forsidelabelblaa">'''Månen er en ost'''</div>
<div class="forsidelabelorange">'''Månen er en ost'''</div>
<div class="forsidelabelgul">'''Månen er en ost'''</div>
giver
Månen er en ost
Månen er en ost
Månen er en ost
Lige nu mener jeg der mangler nogle flere design elementer. Der må f.eks. gerne være et godt billede i den blå boks. Måske nogle flere ikoner.
I det hele taget er designet gjort mere distinkt - konturerne er skarpere.
I værktøjslinien er der kommet GDI-Facebook og andre sladreklubber og en vælgemenu til at erstatte den gamle.. Jeg mangler stadig rundede hjørner og skygger til boksene. Skygger kunne da se godt ud.
1.1.6 På vej mod noget x-factor
Det problem at vi er en del af en bevægelse, som ynder at efterligne en anden bevægelses hjemmeside har nok haft indflydelse på designet. Ihvertfald kunne det have været meget fristende at bare bryde de der kasser ned. Men så kom løsningen da jeg prøvede at sætte et billede ind i en div som havde fået begrænset sin højde. Hvorfor i himlens navn den går hen over baggrunden på den næste label men under teksten. Nå det ser ihvertfald godt ud. Lad os finde nogle flere af de der mærkelige billeder og lad dem komme ud fra kasserne. Dem med ensfarvet baggrund og hvor folk bevæger sig er rigtig gode.
Wow, det ser godt ud med billedet der bryder gennem kasserne. Hvordan går det med de dynamiske menuer? Kunne du få det til at spille?
Nej..med dynamiske... det ville vel betyde at under Personer kom der 20 kategorier ned i skødet på én. Nu er der noget som ligner de legendariske faneblade i monobook.mht. de nøgne herer. Nu forestiller begge billeder jo nogen som går frem og tilbage og så ligner det, dét, det er!? En gennemgangslejr! Men nu er designet ved at være der. Man kunne selvfølgelig forøge størrelsen af mellemrummene mellem kolonnerne, så der var plads til flere der var gået forkert. ;-D
1.2 Så er det lige før
Selvfølgelig skulle vi også lige have noget udtonet tekstur med - for pokker det er jo en forside og efter som vi ingen knapper havde som vi kunne lave skygge-effekter på...Men nu kommer labels i de barske farver mere til deres ret. Billedet foroven er forøget til 1024px så monaco-folket ikke oplever noget amagermad i margin (Tak Kurtadam - råb lidt højere næste gang).
Der vil nu være en indsigelsesperiode på 6 uger og så skal den sendes til høring hos wikimedia foundation og wikia...hvis mindst én siger aye er den købt. Jeg kan ikke udstå synet af den gamle meget længere.
Jamen jeg kunne da sagtens finde på forbedringer. Men der skal jo også være noget til næste måned. Nej, pjat til side, så synes jeg at der er kommet lige tilpas knald på til at forsiden er til at holde ud i et stykke tid igen. Topbanneret er smukt, "Ting du bør vide" nævner ikke alle mulige gamle halvkedelige artikler, udviklingsgrafikken er genial og der er ikke helt så langt ned til det mest dynamiske indhold (dato-artiklen). Så hvordan skulle man kunne sige andet end: "aye, aye, Sir Frode"?
Hov, der er lige en ting. Min Bitstream RSS-feed virker af en eller anden grund ikke og jeg tror ikke jeg får tegnet så med i den nærmeste tid, så jeg tager lige min andel væk. Nå, det kan jeg se at du også har opdaget, så er alt ok.
Jamen så siger vi hokus-pokus. Farvel til nullerne. Goddag til en forside med profil og humor.
Folk der laver nyheder skal huske at sætte dato på fra nu af.
Huhej og sikke en fest. Flotte farver og design. God stil!--Funnyjohnny feb 11. 2010, 23:45 (UTC)
Det er dejligt med en ægte fedterøv tilbage jvnf. Hjælp-afsnit...derfor også tak til Kurtadam og Helgj60 for også at have en mening om sitets mest læste side.
Wikipedias farver som i havde før, lå lidt op af det, man i datingens verden kender som "bekymrende meget hvidt"--Funnyjohnny feb 12. 2010, 12:21 (UTC)
Det ser jo rigtigt lækkert ud, gutter! - Og så er vi endeligt trådt ud af Wikipedias skygge :-). - Eneste lille men: Er det bare mig, eller er alle nyhederne sket den samme dag? (på forsiden hos mig er alt sket "feb 11. 2010, 22:17". :)
Så lige overskriften: "Bier skal lave film om Bergman" - man kan jo undre sig over at de ikke i stedet genindspiller "Sidste stik". Men du har ganske ret - der skete utroligt meget den 10. februar.
Prøv at se sagen fra min side. Min ide er at folk fra nu af også putter 5 tilder ind i skabelonen. Men da prototypen skulle lanceres havde jeg ikke tid til at kopiere datoerne fra artiklerne. Er der ikke en eller anden fedterøv der lige.....
Det er svært at lave et design som ikke et eller andet sted lægger sig op ad modersidens design for at bekræfte et vist tilhørsforhold (uncyclopedia). Så opgaven var at bevare nogle elementer og revidere nogle elementer. Jeg havde selv set nogle flere farver, men indså at opgaven var lidt svær....Men ve den arme mand som putter mere tekst ind i "Ting du bør vide". Hos mig vandrer aberne under teksten men over rammen på teksten. Hvordan den gør det aner jeg ikke.
Ja, det er endda lidt forskelligt, hvor meget aberne når ned afhængig af hvilken browser, det bliver vist i. Jeg cuttede lidt i teksten, for at være rimeligt sikker på at grafikken ikke kom alt for langt ned. Vi blander lidt procenter med faste pixelsangivelser. Det plejer altid at give problemer, men forsiden virker nu ret fornuftig uanset browser og størrelse på vinduet.
Jeg det har jeg set men det ser stadig ualmindeligt bøvet ud. Man kan regulere div'erne vha. css-stylen z-index hvis det ikke lige var fordi jo mere bøvet det ser ud des bedre. Jeg har mistænkt text-shadow, som jo er en forholdsvis ny CSS3-style til at være synderen. Jeg skal have filter (DropShadow) til at virke så også IE brugerne får et liv i skyggen.
Og hvis DET ikke hjælper, kan man altid lange den en ordentlig én med en mukkert! :-) - Godt at se i er på sagen. - Og egentligt lidt interessant at aberne (i hvert fald i min ildræv) er på vej ind bag tegneserierne! :-)
 ...og så stoppede far sin pipe med Rød Orlik pipetobak og satte sig tilbage og nød sin romtoddy, fordi han vidste at når bare han havde været inde over og sagt noget havde han jo også taget del i opdragelsen af lømlerne ...og så stoppede far sin pipe med Rød Orlik pipetobak og satte sig tilbage og nød sin romtoddy, fordi han vidste at når bare han havde været inde over og sagt noget havde han jo også taget del i opdragelsen af lømlerne
— Ukendt dansk forfatter om børneopdragelse
|