| Tidligere indlæg
|
Navigationsbjælke
Der er problemer i firefox. Nedlæg Mozilla sagde The Trident Knight.
- Jeg kan ikke få mit script til at virke.
Er der nogen eksperter som ved om IE8 har en anden CSS-fortolkning end IE7....Nej jeg må skifte til IE8 på min arbejdshestcomputer, eller også bygge lortet op selv i stedet for at sakse den.
Fortolkningen burde være den samme i både IE7, IE8 og Firefox 3, men der er forskel på hvordan de reagerer, hvis der er fejl i css'en. IE plejer at gætte, mens Firefox er mere tilbøjelig til at opgive. Når jeg kigger i css'en ser den ikke helt fin ud. For det første så skal kommentarer indledes med skråstreg stjerne og afsluttes med stjerne skråstreg, desuden er der en nowiki og en /pre til sidst. Prøv at rette dette og se om det hjælper.
Hej Kurtadam. Dejligt at se dig på banen igen. Jeg havde hugget scriptet fra noget som brugte bl.a. baggrundsbilleder. Jeg blev i tvivl om brugen af ul og li var nødvendig for kombatiliteten. Men da ja godt kan se logikken i opbygningningen vil jeg prøve at bygge det op i min egen wamp-mediawiki-opsætning og så bruge firefox. Så er jeg da sikker på alle kan være med. Da det jo ikke er strengt nødvendigt men kun lir, så betragter jeg det som et legeprojekt.
 Selvfølgelig med den nototiske hover-effekt
Selvfølgelig med den nototiske hover-effekt
Jeg kan godt se at jeg bruger span til noget som burde ligge længere oppe i hierarkiet.
Ååh gud, kan der være andre steder der bruger Id'en: tabs. Min oplæg fungerer udmærket i begge browsere på min lokale opsætning. Lad os prøve at vende tilbage til det og så ændre id-navnet til noget andet.<ul> og <li> er ikke nødvendige...
Jeg har lige rettet på nogle paranteser og nu virker det både i IE og Firefox. Som sagt er Firefox mere følsom overfor fejl i css'en.
Bingo....idioten her sidder og kigger på nogle faneblade foroven på monobook og alligevel når han ikke at få den tanke at der også står "tabs" et eller andet sted i de andre CSS-dokumenter.
Det spiller også i Safari (på mac)
Så nu skulle den sidde der. Den begyndte guddæle'me at drille i IE, men det var fordi der var nogle rester af baggrundsbillede-URL, som IE hellere ville prioritere. Men hvad det er ikke første gang at jeg har kløjs i forholdet mellem årsag og virkning....men ideen er OK. Forsiden var lidt for fersk i toppen. Nu kan man evt. diskutere farvevalg, skrifttype elller anden hover effekt.
Det ser nydeligt ud. Måske kunne en anden skrifttype komme på tale?
Du er fri til at eksperimentere hvis du har lyst. Jeg lader den lige være i beta lidt endnu, fordi jeg oplever nogle gange at når jeg loader siden så er rammerne væk. Jeg kan ikke rigtig finde ud af om det er fordi CSS-koden står nederst i common.css. Det har ikke noget med Firefox/IE-problematikken at gøre. Det hjælper som regel at flushe cachen. Jeg tror lige jeg rømmer lidt i siden her fordi den er langsom nå jeg skriver.
Navigation beta
Den ser mærkelig ud i IE. Normal i Firefox. De lange knapper er lidt højere.
Ser nydeligt ud i Firefox og Safari. Fint at det er uppercase det hele. Så lidt spøjst ud med stort begyndelsesbogstav og resten i small caps.
Jamen så tror jeg bare vi launcher den i nattens mulm og mørke. Jeg synes også Tahoma er fed. Der er alligevel ingen af hardcore-drengene der opdager hvad der sker på forsiden.
Tegneserier
Er der nogen som har noget imod at jeg slår mine tegneserier op på forsiden. Når kvaliteten falder må I gerne sige til. "Frodes fodnoter" prøver at tage fat om 90'erne hvor de intellektuelle blev kvalt og de smarte var dem som blev journalister, IT-nørder, spindoktorer. Jeg regner med at siden viser sidste nye strip.
- Super ide! Bare kom med dem! --Helgj60 jan 8. 2010, 11:40 (UTC)
Det er jo fantastisk man kan lave tegneserier uden at kun tegne. På et eller andet tidspunkt i januar plejer vi også at tage en overordnet diskussion om udseendet på forsiden...og så ender det som regel med at jeg sidder og laver det....
Det lyder da helt fint. Og hvorfor ikke tegneserier uden at kunne tegne. Vi opretter da også artikler uden at kunne skrive. Jeg spekulerer lidt på at få tegnet nogle striber til et par artikler.
Det er skide sjovt og der er tydeligvis ikke langt fra ide til resultat. Hele fire striber er det blevet til i dag. Hvis folk gør krav på forsiden må vi jo bare lave noget choose option-halløjsa.
|
Nyt farvel til nullerne-design
Her først på året er det tid til at starte diskussionen om forsiden. Som alle andre levende væsener skifter vi overtøj en gang imellem. Vi kan konstatere at vores store forbillede Wikipedia åbenbart ikke har tage deres beta-version i brug, så vi ikke behøver at lægge os op af deres design endnu.
Personligt er jeg ved at være træt af farven på den øverste blok. Overskriften måtte godt være endnu mere "Her kommer vi"-indbydende, og der er ikke nogen lov imod billeder på forsiden. Man kunne selvfølgelig lave en "Hej med dig" som tegneserie.
Indtil videre kopierer jeg koden over fra forsiden og prøver at eksperimentere lidt med lidt nye styles.
1.1 Ændring af topbjælken(PS. Designet er langt fra færdigt)
Farvevalget er ændret pga. mange nye farverige indslag. Den står i skærende kontrast til den meget pastelfarvet forside. Billedet foroven er en collage af forskellige Spademanns-indslag. Strukturering af resten af siden er OK og blev i sin tid valgt for at bevare identifikationen med vores andre kammerater i uncyclopedia-bevægelsen. Man kunne også diskutere om man ikke skulle indføre et nyt favoritsystem til forsiden. Der er ikke rigtig nogen som gider at lege smagsdommere så de samme artikler bliver stående år efter år. Skal i byen og købe ind. Kommentarer er velkomne.
- Jeg synes at teksten "den meningsløse enc... osv." er blevet for mat. Der mangler lidt pep. Og månedens kategori med kongerne - det er nogle lange måneder vi holder os. Jeg synes også, at vi skal smide tegneserierne op på et mere prominent niveau. De ligger og dingler lidt for langt nede. De er gode som blikfang og noget nyt og frisk. --Helgj60 feb 6. 2010, 14:33 (UTC)
Hurtig ude!! Vores tegneserier er ikke vores kerneprodukt. Det vil være et forkert signal at putte dem op i banneret bare for at sælge. Spademanns er først og fremmest et tekst/billede-site som lærer folk at skrive sjovt. Der er kun den sammenhæng at nogle adminer på Spademanns prøver at lave tegneserier, men man kunne sagtens lave nogle til lejligheden konstruerede cartoon-billeder, ligesom jeg selv har sat én af mine egne favoritscener ind på min egen diskussionside til at byde folk rigtig hjerteligt velkommen med.
Men det at vi har brugt Spademanns brand på Facebook til at sælge tegneserier med har da gjort folk interesseret. Jeg tror ikke at folk ville græde hvis du (Helgj) gik ind og kom med nogle nye forslag til præsentationstekst. Månedens kategori burde vel egentlig hedde noget med Spademanns-TEMA. "Ting du skal vide" lyder meget formynderisk - men det er godt med labels til hurtigt at skære ting ud i pap for folk.
Jeg kan godt lide topbanneret. Det er friskt og uhøjtidligt. Baggrundsbilledet på de 900 pixels i bredden synes jeg dog er lidt i underkanten.
Og som du skriver, så virker resten af siden noget fesen i forhold til.
Spademanns Billedleksikon synes jeg grafisk er superflot, men desværre er kategorien ikke særlig opdateret, så den hører nok ikke til på forsiden mere, lige som månedens tema med kongene trænger til et nyt tema. Tekstboksen med favoritter har vist også udtjent sin værnepligt og burde omskrives totalt.
Glæder mig at du kan lide banneret. Jeg vil godt prøve at raffinere billedet lidt mere og kolofonen som nok skal ændres lidt. Det her var bare en prototype. Som sagt opbygningen er god. Nyhedstingen fungerer nogenlunde og bliver brugt. Spademanns Billedeleksikon er nok lidt for meget til feinschmasckere til at banneret fra serien hører hjemme på forsiden. Man kunne prøve at lave nogle små bannere der får nogle flere af vores projekter med. Det er jo stadig ikke forbudt at besøge James Bond-portalen. Desuden har jeg tænkt på at der hvor flagene er nu kan man lægge noget mere værktøjslinie-funktionalitet ind - links - opret side - facebook. Lad os give projektet en uges tid. Helge kunne godt lide vores tegneserier.
Det er alle forslag, som jeg kan tilslutte mig, især synes jeg at ideen med små bannere til diverse projekter er god. Og jeg ville fortrække at vi kunne få skrevet "ting du bør vide" om så den fylder en hel del mindre og helt droppe links til artiklerne her, der burde være rigeligt andre steder på siden.
1.1.2 Ændring fra mørk til lys
- Ændring fra mørk til lys baggrundsfarve
- Ændret til Verdana
- Raffineret den oprindelige menu. Kunne godt tænke mig en en hover(mouseOnOver) funktion når man holder musen henover "Læs artikler". Det kan ikke være så vanskeligt at konstruere.
- Fyldt create-inputbox i værktøjslinien.
- Prøver at få udarbejdet et ordenligt farveskema for siden vha. colourmatch. Det er stadig lidt en rodebutik. Folket har forlangt stærkere farver.
1.1.3 Billede finpudset
Nu er billedet nogenlunde. Symbolikken er ikke til at tage fejl af. Det der Rio 2016 er et flot logo, så det har bare fået lov at stå af samme grund. Selv kunne jeg tænke mig et tegnet ansigt ligesom Claus Deulerans historiemagister der følger en hele tiden. Det er stadig Bitstrips fedeste detalje...Men skal det være Morten Reesen, Jørgen Leth, Uffe Elleman eller pigen fra parallelsamfundet der følger én.
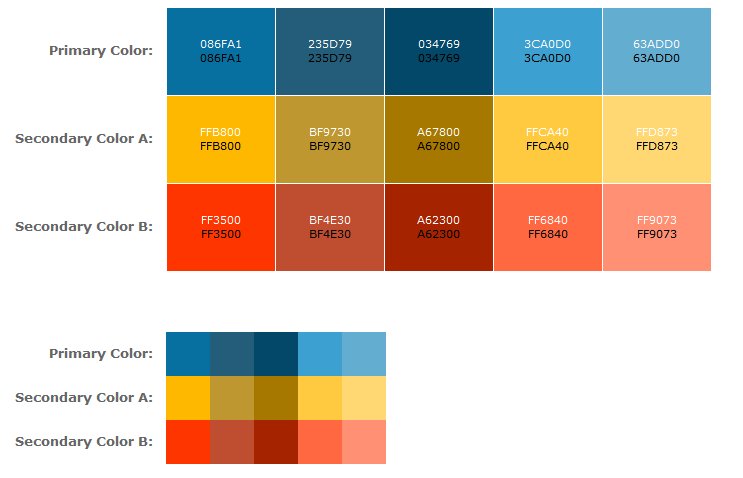
Colorscheme
Udfra kravet om mindre fesne farver på forsiden er følgende farveskema blevet lavet:

På en side ville det se sådan ud

- Det her colorscheme er rigtig godt. Det har hermed min stemme. Et forslag til en ny præsentationstekst kunne være:
Spademanns Leksikon er den frie encyklopædi for alle, der er træt ekspertvælde, politisk korekthed og utidig kildekritik. Her bestemmer du selv tingenes rette sammenhæng uden smålig skelen til fakta. I øjeblikket har vi 9.944 artikler og du kan redigere dem alle eller oprette noget nyt og fantastisk. På vores skribentforside kan du finde mere information, og ellers kan du hente inspiration på Forum.
--Helgj60 feb 7. 2010, 10:44 (UTC)
Jeg skulle hilse og sige at det er meget sjovere hvis man sætter det ind på forsiden. Nå men hvis du også lige gider at tage dig af det i det blå felt og gøre det mere vedkommende for vores primære målgruppe af HTX-studerende, emoer og andre udstødte, så skal chefdesigneren nok love at du ikke får frataget din firmabil. P.S. Jeg skal nok lige klistre det ind...
1.1.4 Avatar - det nye modeord
Sille blev vores første speakerpige. Jeg vil hurtigt lave en lille karruselskabelon, sådan at billedet skifter for hver gang. Hvis der er nogen som mangler en avatar som passer til teksten ved siden af, tager det ca. 10 min. at lave hvem som helst. Hvis der er nogen journalister og jetset-dronninger som mener at det er godt for deres personlige branding koster det kr. 10.000 + gebyr at indtage tronstolen på sitet i en måneds tid. Satte lige Helgj's tekst ind. Prøver farveskemaet på menuen. Leder stadig efter noget enkelt javascript sådan at menuen folder sig ud. Meningen er vel at knappen skak befinde sig i værktøjslinien.
Har prøvet at implementere farveskemaet...Er ikke vildt begejstret. Har prøvet at eksperimentere med overskrifterne. Tahoma- small-caps...ser bedre ud.
Jeg lover bagefter at opdele i klasser med nogle gode navne og lave et forside-css. Det er jo snart en skønsom blanding af wikitext, styles og tekst, som ville tage 15 hieroglyf-eksperter at dekode.
Jeg har oprettet en skabelon:Citat3, som har den grå baggrundsfarve, så citatet ikke vises med hvid baggrund. Vi kan bare rette farven til, hvis baggrunden ændrer sig i boksen.
Havde lige taget et stint hvor jeg prøvede alle mine vildeste tricks...bare rolige vi er ikke nået de runde kanter endnu. Jeg blev enig med mig selv at farvekoder nok kun duer til de egentlige design elementer for at folk ikke tror de er kommet på et eller andet trip på et pædagogseminarium. Hvis du lige gad at lave dine ændringer igen ville jeg blive lykkelig.
Jeg kunne iøvrigt godt tænke mig at lave nyhedsboksen så den ser mere nyhedsfeed-agtig ud med dato, direkte link til diskussion, tidsstempel, mens jeg stadig arbejder på en flot menu a la det her http://www.getintothis.com/pub/projects/rb_menu/